研究をしていると、画像中にスケールバーを表示させたいということがあります。
今回は画像にスケールバーを表示させる方法を紹介します。
一足先にまとめると…
1.画像中に線を引き、Analyze→Set Scaleでピクセル当たりの長さを指定
2.Analyze→Tools→Scale barでスケールバーを作成
3.スケールバーの長さや色、配置を選択
4. Save asで名前を指定し保存。
それでは、画像と一緒に説明したいと思います。
過去にこのような記事も書いています↓
基準となる長さの設定
画像を開いたら、線を引きます。アミ姫の☆の近くに黄色い線と白いボックスで書かれた線です。
画像上のメーターなどで長さを正確に測る方が良いです。
Analyze→Set Scaleで長さの設定をします。

ピクセル当たりの長さを設定します。
Known distanceで設定した長さ(今回は10)とUnit of lengthで単位(今回はmm)を記入します。
Globalをチェックすることを忘れないように。

スケールバーを作成する
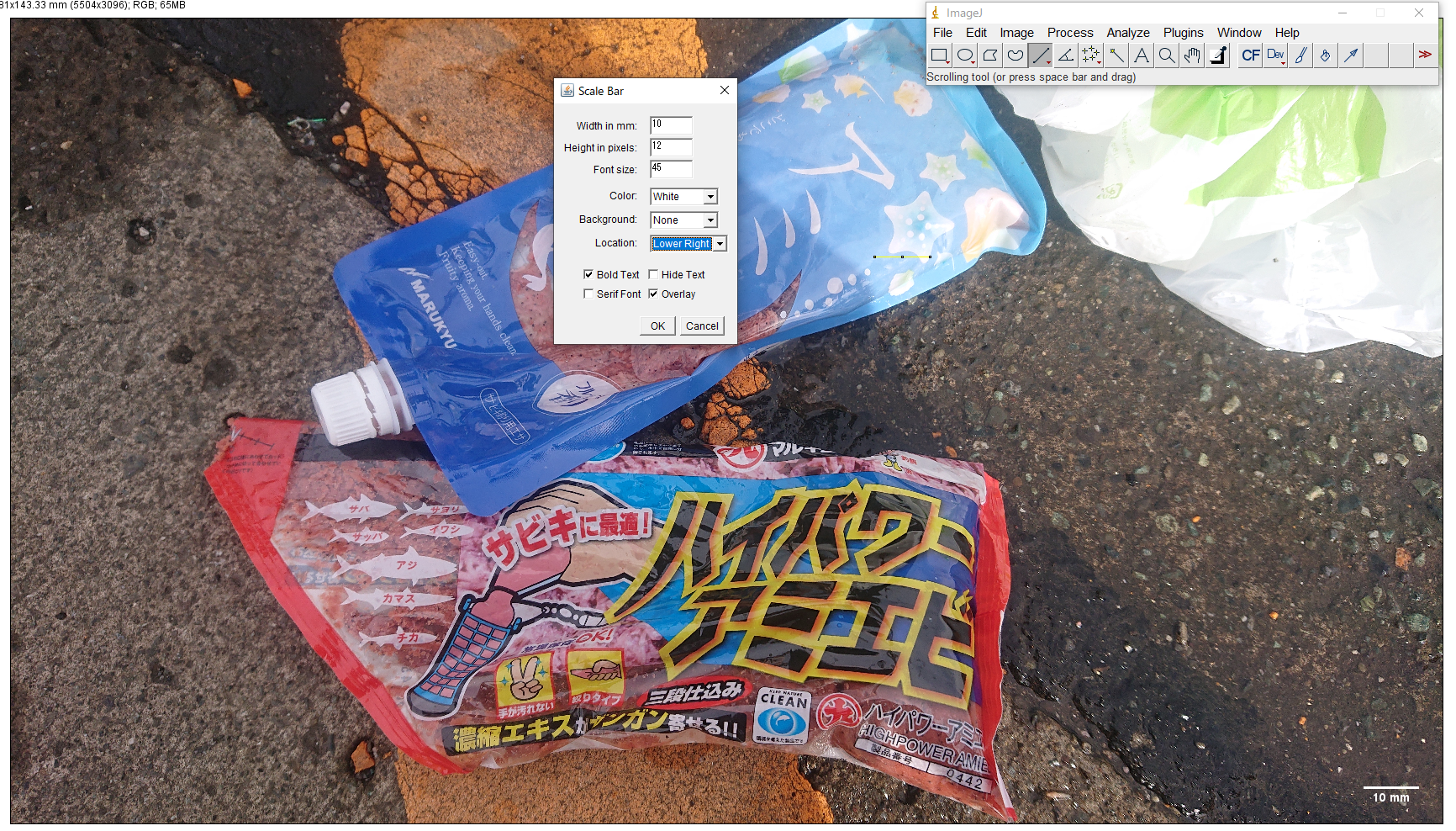
スケールを設定したら、Analyze→Tools→Scale barでスケールバーを作成します。

下の写真では前の場面で引いた線がスケールバーになっています。
Width in mm(青くなっているところ)で長さの変更が可能です。

Locationでスケールバーを置く場所を指定できます。
現在はLower Rightになっているので、右下に10mmとスケールバーがあります。
色はColorで変更できます。

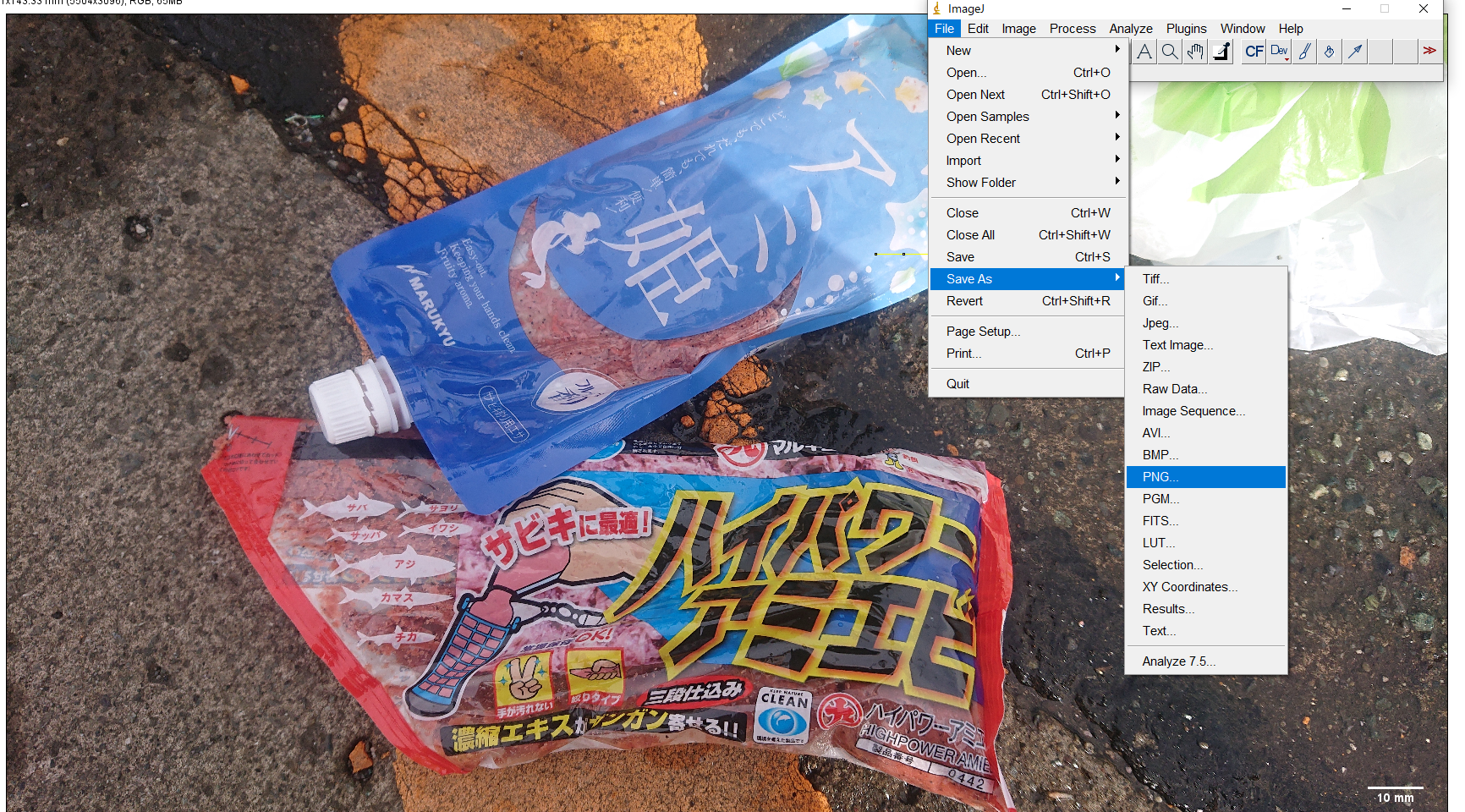
最後にFile→Save as→形式で保存したら完成です。

まとめ
再度やり方をまとめます。
1.画像中に線を引き、Analyze→Set Scaleでピクセル当たりの長さを指定
2.Analyze→Tools→Scale barでスケールバーを作成
3.スケールバーの長さや色、配置を選択
4. Save asで名前を指定し保存。
これでスケールバーの作成もばっちりだと思います。
過去にこのような記事も書いています↓



コメント