こんにちは。
先日、軽い気持ちで自作したマイクロピペットの画像をツイッターにあげたところ、思ったより反響がありました。びっくりした。
トクロン氏(@jyouhou_syusyu )ほどではありませんが、最近はパワポ(keynote)絵職人として研究ツールの画像はできるだけ自分で作っています。
— 農学を深めたいちょり (@tomatominors) 2019年3月24日
研究している人は自分で作ってる人けっこういますよね。(?) pic.twitter.com/HgbNFjVrgI
なので今回はマイクロピペットの描き方を紹介したいと思います!
そんなのよりフリー画像くれよって方はこの記事の一番下にあるので、ダウンロードしてください。
コピーライトは明記いただかなくて結構です。(商用はご遠慮いただきたいけど)
でも、使いました!ありがとう!っていう連絡があると喜びます。
はじめにパーツを決める
描く前に描く部分をそれぞれ分けていきます。
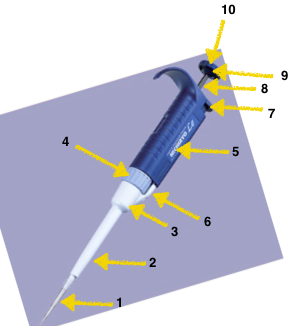
今回はNICHIRYOのマイクロピペット(https://www.nichiryo.co.jp/product/pipette/le/index.html)を参考にしました。

それぞれ、1〜10のパーツに分けていきます。
1と2のパーツの作成
それでは、チップから作っていきます。
今回のソフトとして、僕はMacユーザーなのでkeynoteを使います。
本当はAdobe Illustratorとかあればいいんですけどね。
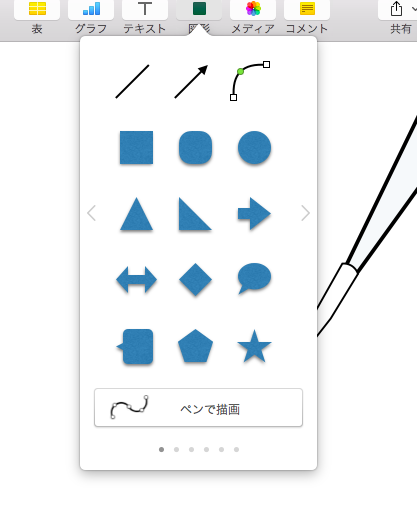
keynoteには図形のオプションにペンで描画というのがあるので、今回はこれを使います。

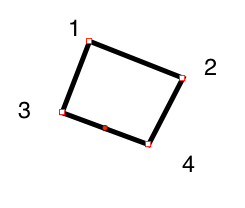
これで大まかなチップの形を描きます。
PowerPointの場合、図形→フリーフォーム→右クリックで頂点を編集をするとできます。

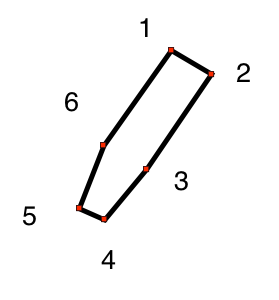
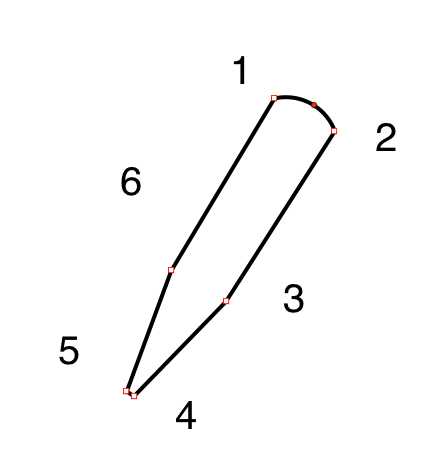
今回は6点打ちました。この四角いアイコンはシャープポイントと言い、直線が描けます。
次に1と6、2と3の間を長めに、4と5の間を細めに調整します。

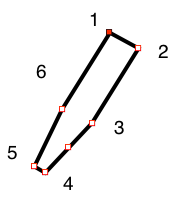
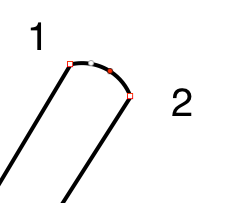
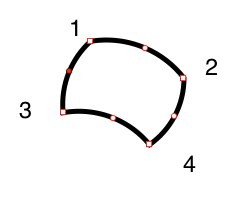
チップは線を少し細めた方が透明感が出るので、ポイントを下げた後、1と2の間を湾曲させます。

丸い点はスムーズポイントと言い、弧が描けます。
それぞれの点の位置を微調整するとこんな感じになります。
できるだけ、1と6、2と3の線の間は平行に保つと良いです。

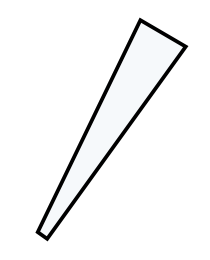
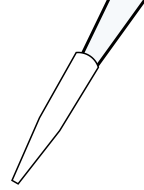
チップを好みの色に塗ったら、2のパーツも同様に作成します。

2のパーツは4点で作成し、チップを最前面(command+shift+F)に持ってくるとはめた感じになります。

3と4のパーツの作成
次は出っ張りの部分を作ります。

出っ張りの部分は4点で作ります。
それぞれの線をスムーズポイントをいじり湾曲させることで少し立体感を出します。

色を塗ったら4のパーツも同様に作り、重ねます。

こんな感じになります。
5のパーツの作成
次に5のパーツ(ボディー)の作成ですが、上の出っ張りとチップの射出ボタンをいっしょに作ると大変なので分けます。

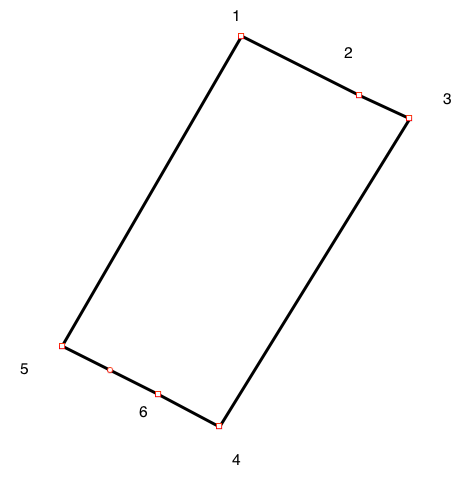
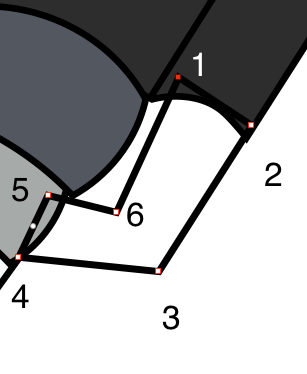
6点打つことでボディーになる1、2、5、6と射出部になる2、3、4、6の2つのパーツに分けます。
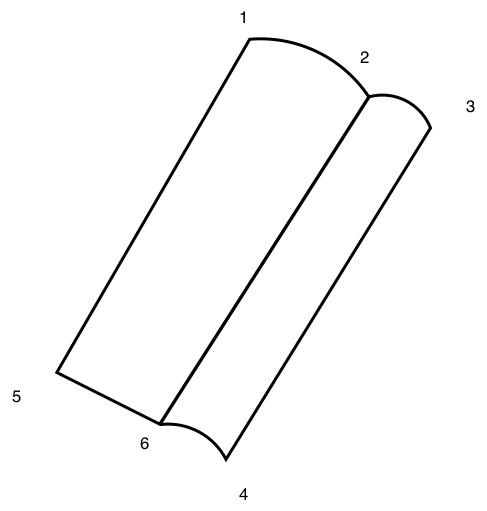
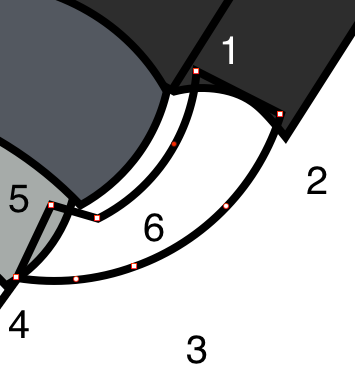
次に1と2、2と3、4と6の線を湾曲させます。5と6の線は4のパーツを上に被せるためいじらなくて大丈夫です。
また、2つのパーツを明確にするため、2と6の間に直線を足します。

また、5と6の間と4のパーツの1と2の幅は合わせます。

けっこう形になってきました。
6のパーツの作成
6のパーツはチップの射出に大事な部分なので、大事に作っていきます。
はじめに大まかに形をとります。

これまでと同様にそれぞれの線を湾曲させたり、位置を調整します。

その後、再背面(command+shift+B)に持っていくことでつながってるように見えます。

7のパーツの作成
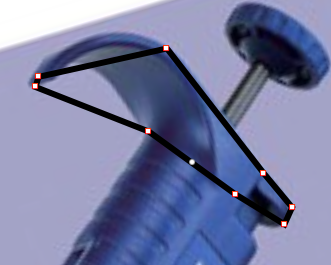
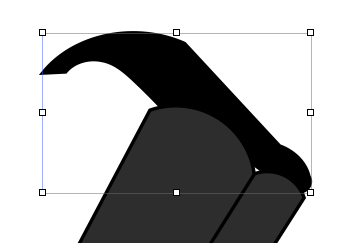
次の7のパーツは一番難しい部分なので、トレースします。

ボディーとボタン、でっぱりの部分で頂点をとります。
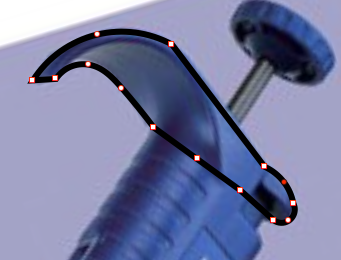
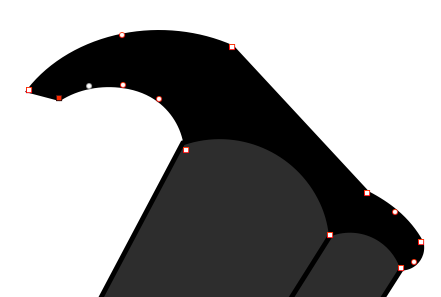
その後、それぞれの線を画像に合わせながら曲げていきます。

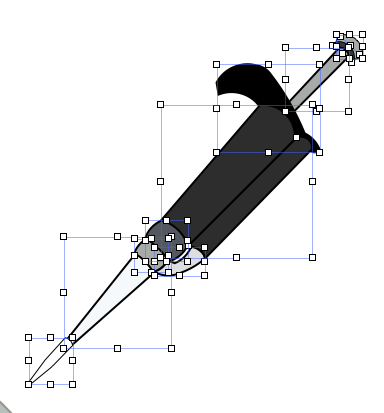
ある程度形作ったら、前のパーツと合わせます。

ちょっとずれてるので、ボディーの端と長さを合わせたりします。

ここまでくるとほぼほぼ終わったようなもんです。
8、9、10のパーツの作成
8の部分はほとんどチップの作り方と同じなので飛ばします。
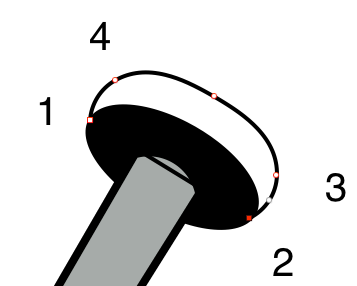
上のキャップの部分ですが、はじめに内側の部分を作ります。
この時に棒が真ん中くらいに来るように、楕円をセットし、黒く塗り、背景に持ってきます。

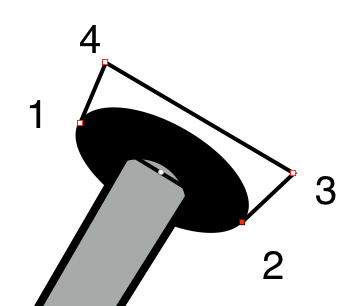
次に上の部分ですが、このように台形になるよう4点打ちます。
1と2は楕円の頂点付近になるように打ちます。

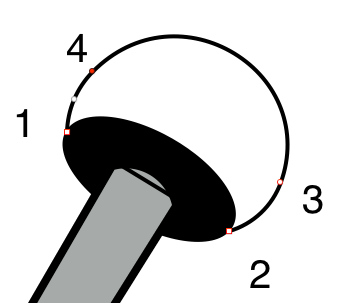
4点打ったら、ここがポイントで3と4の点をスムーズポイントに変えます。
するとこのようになります。

あとは3と4の間の点を調整すればキャップっぽくなります。

最背景に持っていけば完成です。
マイクロピペット完成!
ではどうなったか見てみましょう!
こちら!

できたー!
こんな感じで複数のパーツに分けるとマイクロピペットもプレゼンテーションツールで描けるんですね!
皆さんもぜひ作ってみてください!
フリー画像はこちら!↓

それでは〜。
過去記事はこちら↓


コメント